ATEasy forms consist of controls such as Buttons, Text Boxes, and Charts (AForm.Controls property). Each individual control is a distinct object created at design time (also at run-time) within the form editor. This article discusses the order of drawing of the control on the form and TAB key sequence when navigating between the controls using the Tab key.
The tab order is the order in which focus moves from one control to another by pressing the TAB key. The order in which these controls are placed on the form determines their Tab Order. By default, the first control placed on a form will have tab order #0, the second control that accepts keyboard input will have tab order #1 and so on.
The Z-Order is the order in which the controls are stacked on a form and are drawn by ATEasy when the area on the form that they occupy require redraw. A control on the bottom of the Z-Order will be drawn on the form first and a control on the top of the Z-Order will be drawn on the form last. If two controls occupy the same space on the form, the control at the top of the Z-Order will overlap the control at the bottom of the Z-Order, partially or completely hiding it.
When you set the Tab-Order of your controls, you are also setting the order that the controls will be placed on the form. The first control in the Tab-Order is placed at the bottom of the Z-Order. Subsequent controls in the Tab-Order are stacked on top of the first control, obscuring it if they overlap.

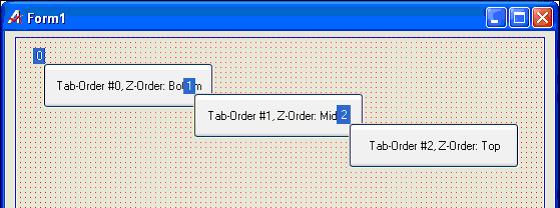
Figure 1 - The button with Tab-Order #0 is at the bottom of the Z-Order, so other buttons overlap it.
Making changes to the order of controls:
At design time ATEasy allows you to change the order of controls using the Edit, Arrange, Tab Order command or by pressing on the Tab-Order button from the Form Design Toolbar as shown in Figure 1.
At run time you can change the order of controls in the AForm.Controls using the AControl.ZOrder property.
For example, the command:
tbMyControl.ZOrder=aWindowZOrderTop
will bring the control named tbMyControl to the top of the ZOrder and the top of the layers of controls. Conversely, the command:
tbMyControl.ZOrder=aWindowZOrderBottom
will place the control at the bottom of the layer.
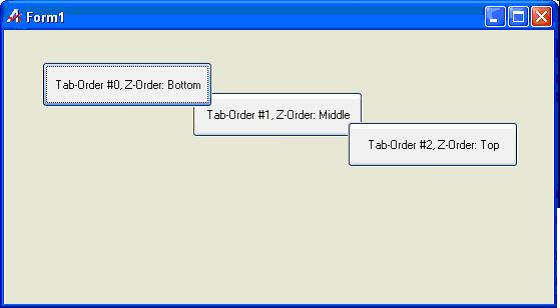
The following code was added to the AForm.OnLoad event for the form from Figure 1, resulting in btn1 now overlapping button2:
btn1.ZOrder=aWindowZOrderTop

Figure 2 - After running the code, btn1 now overlaps btn2 but retains it’s position in Tab-Order